Kümülatif düzen kayması (Cumulative Layout Shift – CLS), web sayfalarının görsel olarak stabil olup olmadığını ölçen bir kullanıcı deneyimi (UX) metriğidir. Cumulative Layout Shift, sayfanın yüklenmesi sırasında görsel içeriğin beklenmedik şekilde hareket etmesini tanımlar. Örneğin, bir kullanıcı bir düğmeye tıkladığında veya bir sayfa yüklenirken içerik dinamik olarak değiştiğinde ortaya çıkabilir.
Cumulative Layout Shift, kullanıcıların web sayfalarını etkileşimli bir şekilde kullanırken yaşadıkları rahatsız edici deneyimleri ölçmek için kullanılır. Bir web sitesi ne kadar düşük bir CLS değerine sahipse, kullanıcıların sayfanın istenmeyen şekilde kayması nedeniyle yaşadığı rahatsızlıklar o kadar az olacaktır. Cumulative Layout Shift genellikle diğer performans metrikleriyle birlikte değerlendirilir, çünkü kullanıcı deneyimini önemli ölçüde etkileyebilir.
Cumulative Layout Shift skoru iyi bir sonuç için ne olmalıdır?
Kümülatif düzen kayması (CLS) skoru, kullanıcı deneyimini etkileyen bir ölçüdür ve ne kadar düşük olursa, o kadar iyi bir kullanıcı deneyimi sağlandığı anlamına gelir. Genellikle, Cumulative Layout Shift skorları şu şekilde yorumlanır:
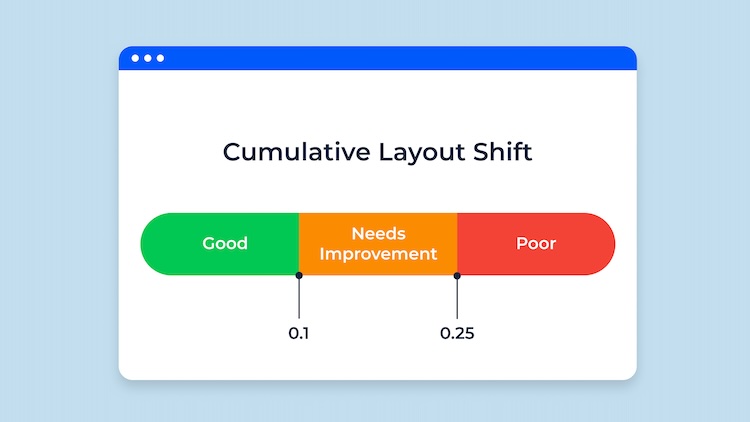
- İyi: Cumulative Layout Shift skoru 0.1 veya daha az ise, bu genellikle iyi olarak kabul edilir. Bu, kullanıcıların sayfa yüklenirken istenmeyen düzen kaymaları yaşamadıkları anlamına gelir.
- Orta: Cumulative Layout Shift skoru 0.1 ile 0.25 arasında ise, bu orta düzeyde bir sonuçtur. Sayfanızın düzen kayması yaşanabilir durumda olabilir, ancak kullanıcı deneyimi hala kabul edilebilir düzeydedir.
- Kötü: Cumulative Layout Shift skoru 0.25’den daha yüksek ise, bu kötü bir sonuçtur. Bu durumda, kullanıcılar sayfa yüklenirken rahatsız edici düzen kaymaları yaşayabilir ve bu da kullanıcı deneyimini olumsuz etkileyebilir.
Ancak, CLS skorlarının yorumlanması, web sitesinin amacına, içeriğine ve kullanıcı kitlesine bağlı olarak değişebilir. Örneğin, bir haber sitesindeki düşük Cumulative Layout Shift skoru, bir e-ticaret sitesindeki düşük CLS skorundan farklı bir değerlendirme alabilir. Her durumda, mümkün olduğunca düşük bir Cumulative Layout Shift skoru hedeflenmelidir, çünkü bu, kullanıcıların daha iyi bir deneyim yaşamasını sağlar.
Cumulative Layout Shift puanını yükseltmek için neler yapılabilir?
Kümülatif düzen kayması (Cumulative Layout Shift – CLS) puanını artırmak için aşağıdaki adımları takip edebilirsiniz:
- Görüntüler ve Medya: Sayfanın yüklenmesi sırasında görüntülerin boyutları belirli olmadığında, tarayıcılar sayfanın düzenini yeniden hesaplamak zorunda kalabilir. Bu nedenle, görüntülerin boyutları belirtilmeli veya yer tutucu boyutları kullanılmalıdır.
- Yüklenen İçeriklerin Boyutları: Sayfa yüklendiğinde, dinamik olarak yüklenen içeriklerin boyutları belirli değilse, sayfanın düzeni bozulabilir. Bu nedenle, dinamik içeriklerin yüklenme sırasında boyutları belirli olmalıdır.
- Yer Tutucu Elementler: Tarayıcılar, bir sayfa yüklenirken yer tutucu elementlerin boyutunu hesaba katarak düzen kaymalarını minimize eder. Bu nedenle, sayfa yüklenirken yer tutucu elementler kullanılması, düzen kaymasını azaltabilir.
- Dışarıdan Kaynakların Optimize Edilmesi: Harici kaynaklar (örneğin, reklamlar, yazı tipi dosyaları, analiz araçları) sayfanın yüklenmesini geciktirebilir ve düzen kaymasına neden olabilir. Bu nedenle, harici kaynaklar optimize edilmeli veya gereksiz olanlar kaldırılmalıdır.
- CSS ve JS Dosyalarının Optimize Edilmesi: Büyük CSS ve JavaScript dosyaları sayfanın yüklenmesini yavaşlatabilir ve düzen kaymasına neden olabilir. Bu nedenle, CSS ve JavaScript dosyaları optimize edilmeli ve gereksiz kodlar kaldırılmalıdır.
- Dinamik İçeriklerin Yükleme Sırasının Kontrol Edilmesi: Sayfa yüklendiğinde, dinamik olarak yüklenen içeriklerin düzeni bozabileceği unutulmamalıdır. Bu nedenle, dinamik içeriklerin yüklenme sırası kontrol edilmeli ve uygun şekilde düzenlenmelidir.
- Sürekli Olarak Test Etme ve İzleme: CLS puanınızı sürekli olarak izlemeli ve sayfanızda herhangi bir değişiklik yaptıktan sonra test etmelisiniz. Bu, CLS puanınızı optimize etmek için hangi adımların gerektiğini belirlemenize yardımcı olacaktır.
Bu adımları takip ederek, sayfanızın Cumulative Layout Shift puanını optimize edebilir ve kullanıcı deneyimini iyileştirebilirsiniz.